
If you’re renting electric cars but still directing users to a clunky or confusing website, you’re leaving money on the table. Elektro.auto came to us with a clear goal: build a one-page WordPress website design that would make it easy to book an electric car, get a price instantly, and understand the brand’s core message — all within a few scrolls.
The task? Create a sleek, responsive, and easy-to-manage web experience tailored for growth. This wasn’t just another electric car rental website. It had to be functional, fast, visually sharp, and designed with a very specific audience in mind: people who want zero-emission freedom, not friction.
Let’s face it—most rental websites are a nightmare to navigate.
Endless clicking, tedious forms, questionable price transparency, and mobile versions that feel like an afterthought.
Elektro.auto recognized this problem. With a brilliant concept—a fully electric rental service in Germany—they needed a digital presence to match their vision. As they put it, “We’re growing fast. The website needs to grow with us.”
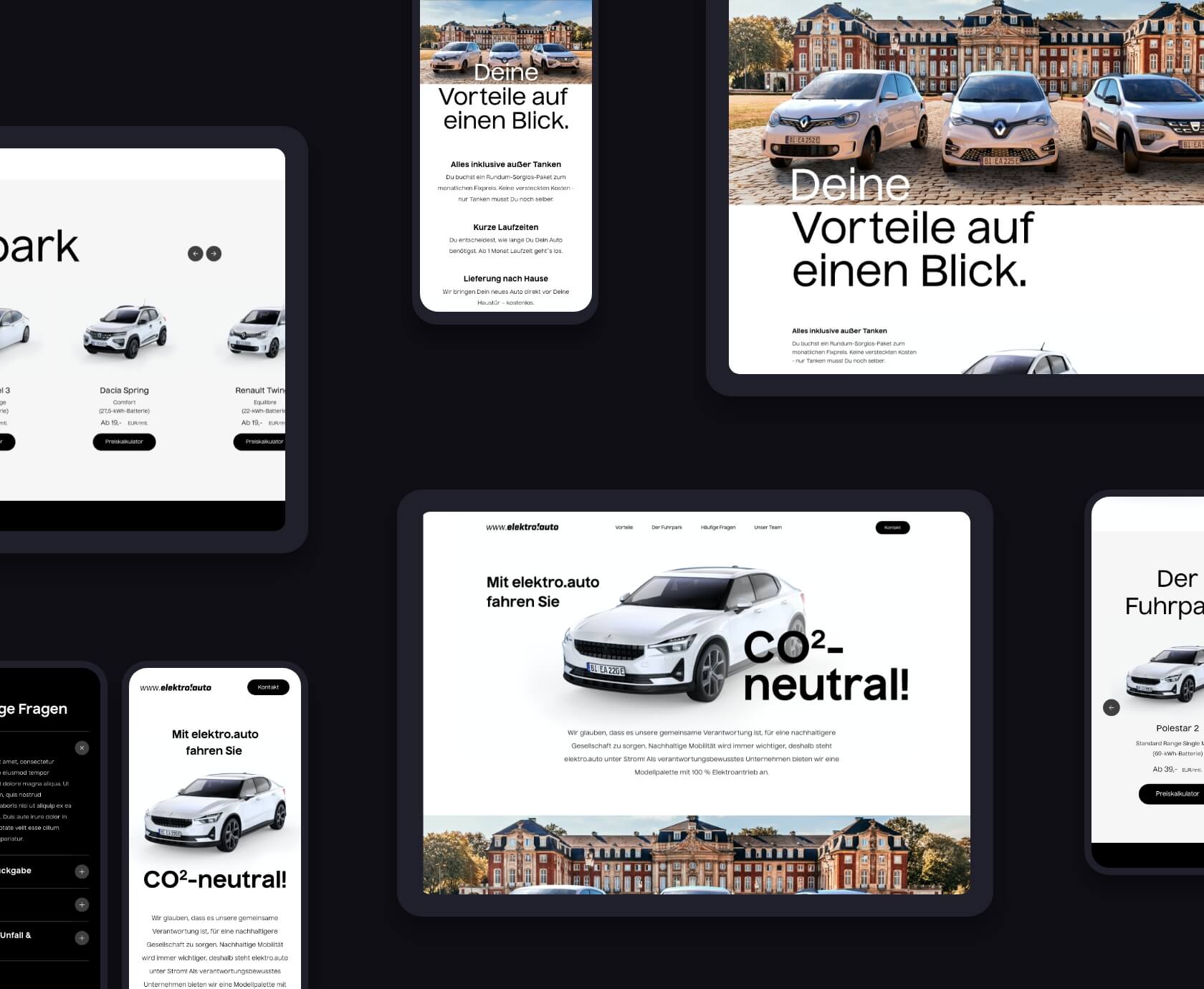
So, we created a one-page WordPress website design tailored to their needs:
No distractions. Just a frictionless flow from curiosity to conversion.


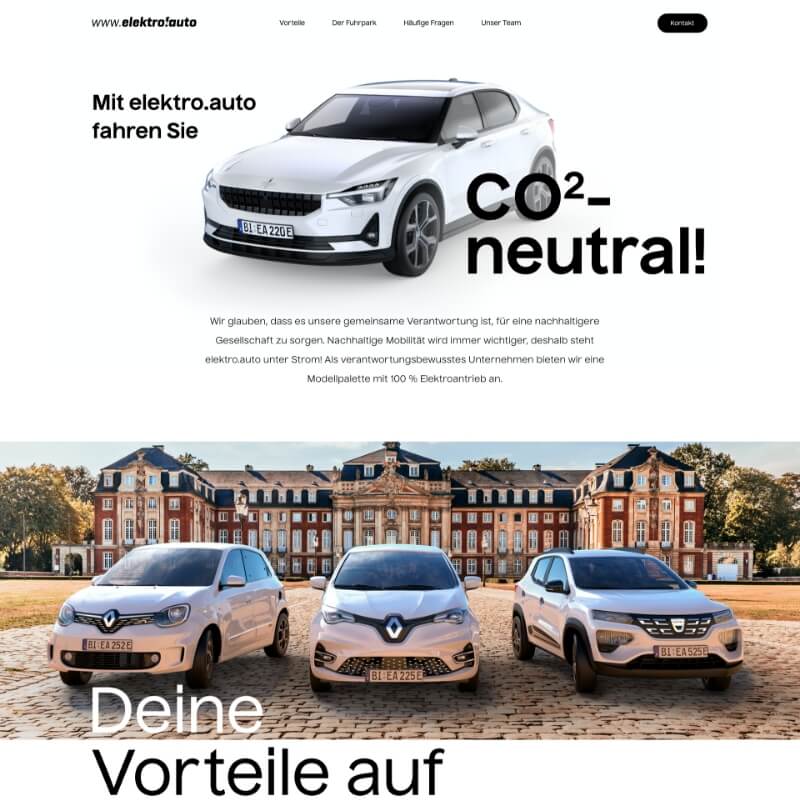
1. Brand clarity in one scroll
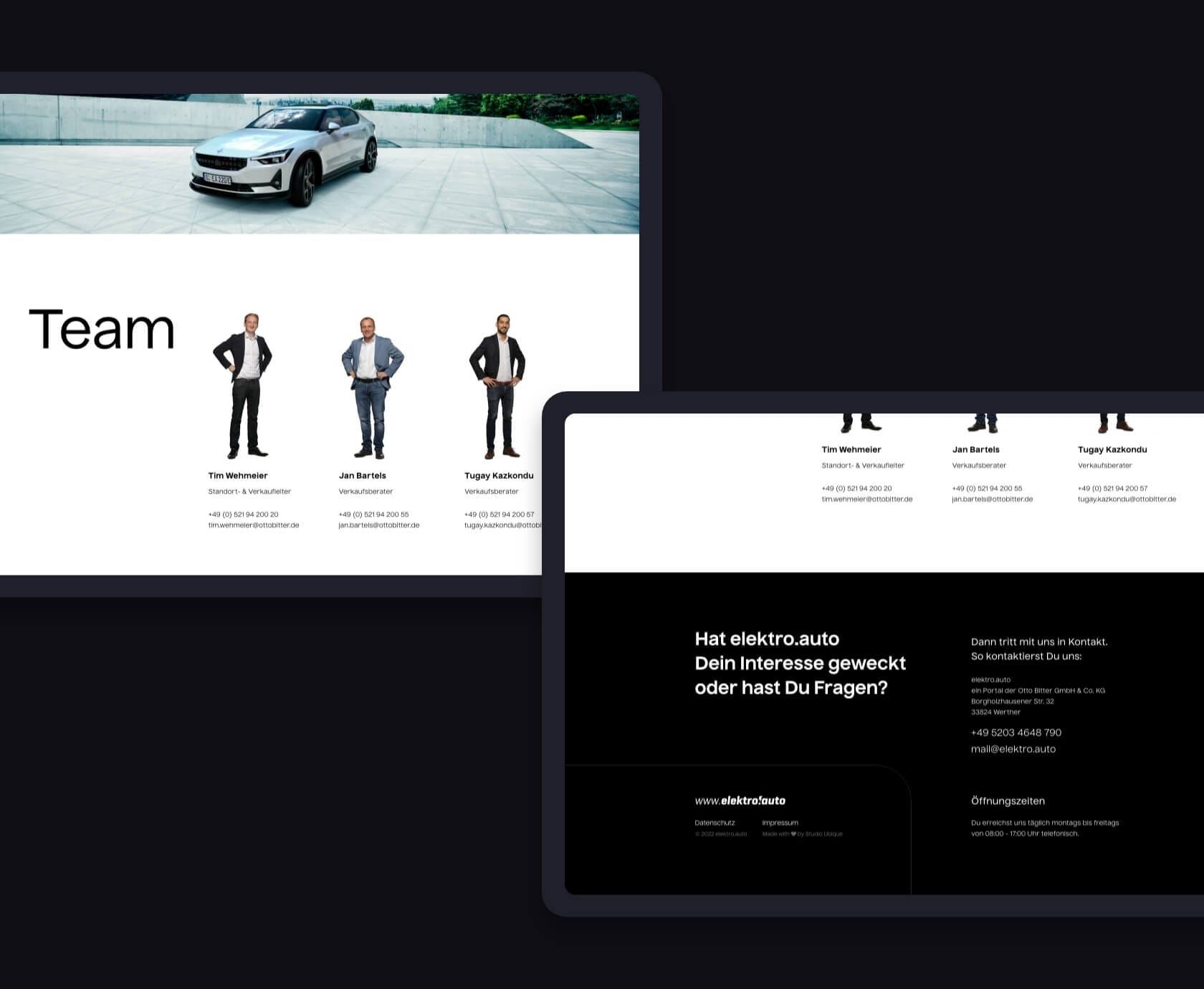
We began by writing a clear hierarchy of content based on the material the client provided. The headline? A message of freedom and eco-conscious driving — not about the features, but the feeling.
2. Wireframes with user flow in mind
For this one-page WordPress website design, we structured the layout to guide visitors seamlessly from the value proposition to booking. No drop-down menus. No carousel sliders. Just smooth, logical scrolling with anchored sections.
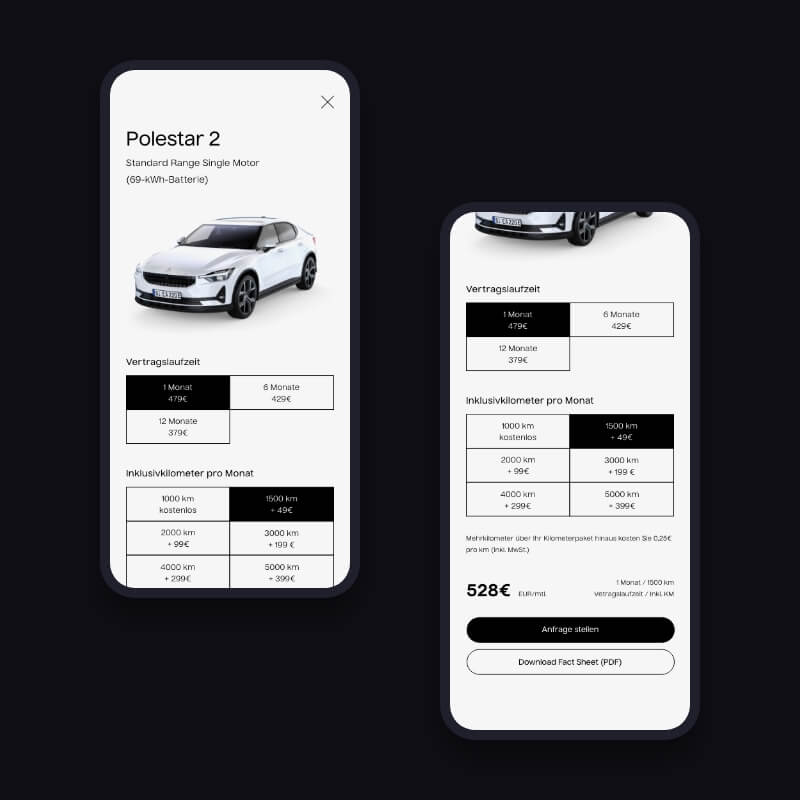
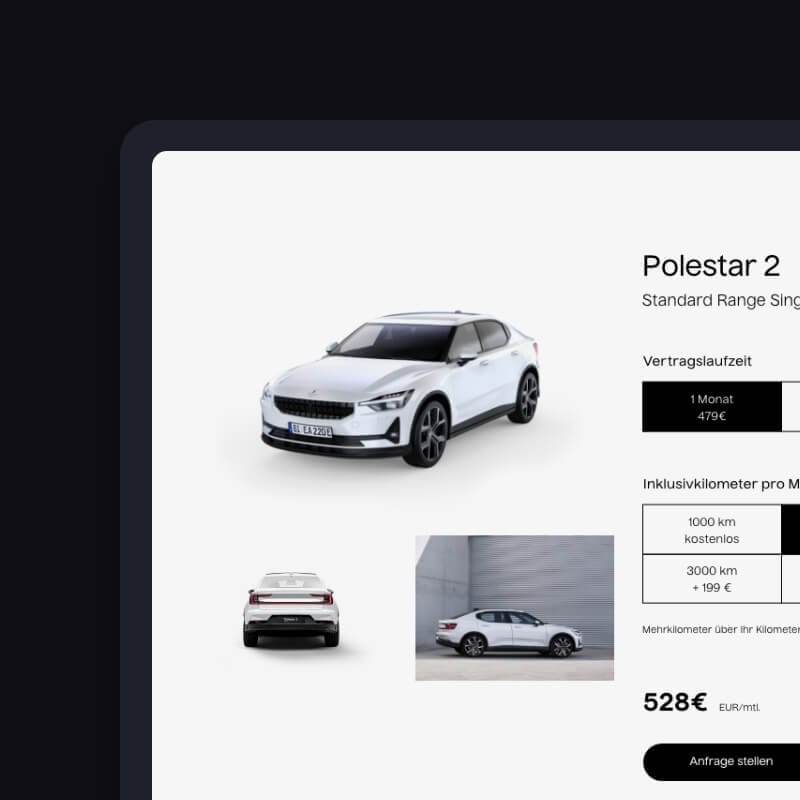
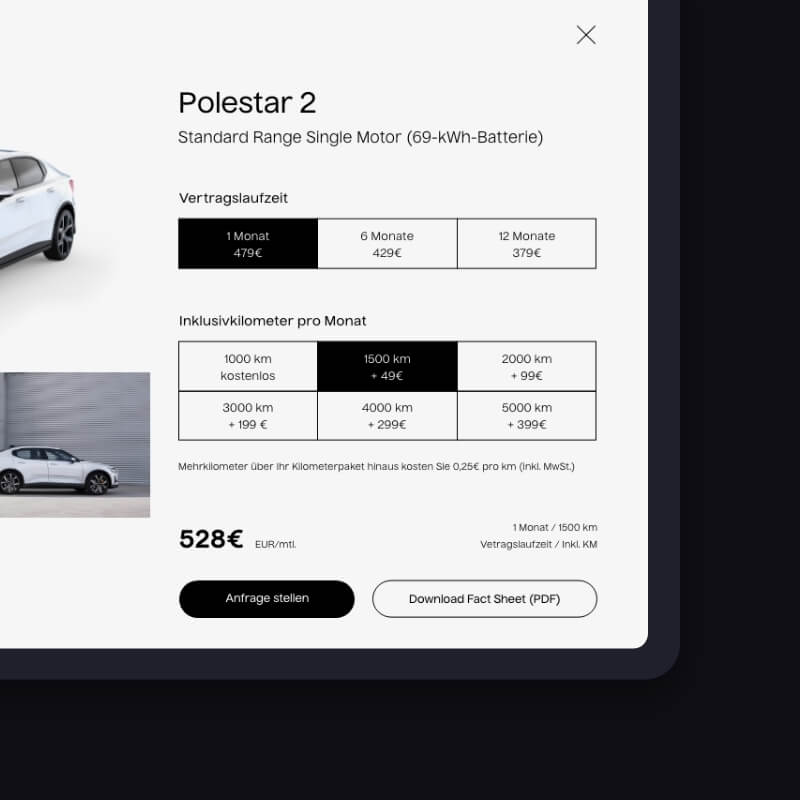
3. Calculator logic
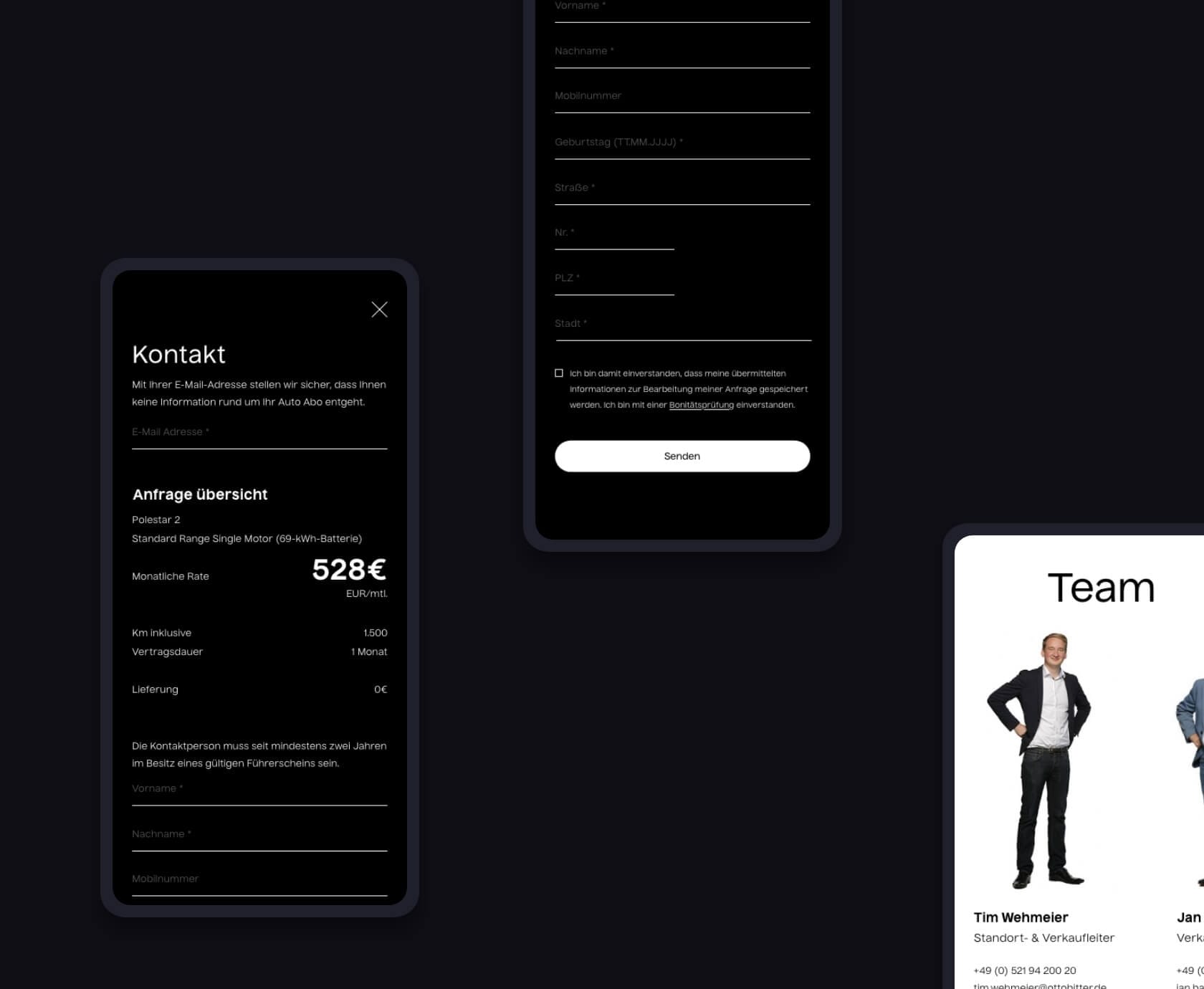
We built a smart WordPress price quote calculator based on their Excel logic sheet. Visitors choose their model, pickup date, and mileage, and receive an instant quote. This significantly reduces abandoned visits and back-and-forth communication.
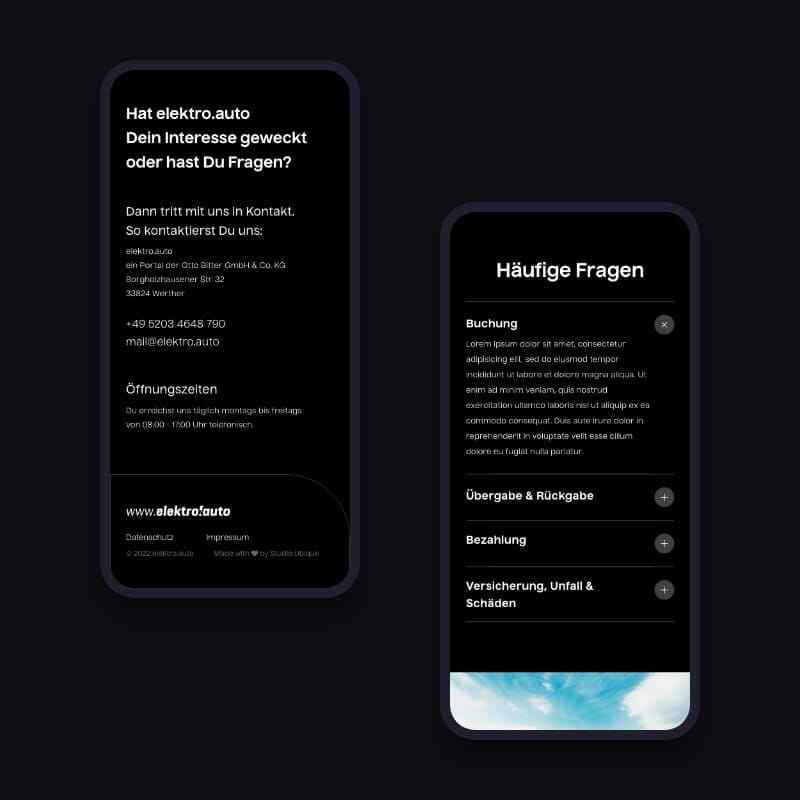
4. Mobile-first, naturally
Since most Elektro.auto customers browse on mobile, we tested layouts, optimized pricing flows, and prioritized thumb-friendly navigation to create a mobile-first sustainable mobility site.
Here’s what made this one-page WordPress website design work harder than many ten-pagers:


The goal was never just “have a nice site.” The goal was to convert. And that’s exactly what the one-page WordPress website design delivered.
Key stats after go-live (measured over first 60 days):
More importantly, Elektro.auto is now able to:
This single-page rental booking UX ensures Elektro.auto offers a seamless and mobile-first experience for customers, perfectly aligning with their goal of sustainable mobility.


It wasn’t just clean design or smart features. What really made this project work was focus. Elektro.auto had a clear business model, and we built a one-page WordPress website design laser-aligned with that.
No extra pages. No wasted words. Just a sharp single-page rental booking UX with one purpose:
→ Get visitors to book a car. Fast.
And it worked.
Elektro.auto isn’t done yet — and neither are we.
We’re already exploring:
The one-page WordPress website design we created was just the beginning of a longer ride.


👉 Book a quick 30-min video call — we’ll show you exactly how to improve your one-page WordPress website design. Whether it’s optimizing for a single-page rental booking UX or enhancing functionality, we’ve got you covered.
Schedule your free call
Our team is here to lend a hand! Get in touch with us for any help you may need.